Con el año recién estrenado, toca analizar las tendencias en diseño web para 2018. ¿Te estás planteando renovar tu página o tienes que preparar un proyecto para un cliente? Entonces, sigue leyendo.
Optimización para móviles
Una de las tendencias en diseño web para 2018 más evidentes es la optimización para teléfonos inteligentes. El 60% de las consultas se realizan desde estos dispositivos, así que es imprescindible que te vean bien en uno.
Además, Google va a lanzar Mobile First, que antepondrá en los resultados de búsqueda los sitios bien optimizados para móvil.
En este sentido, probablemente pasaremos de hacer páginas adaptativas a diseñar sitios exclusivos para móviles.
Minimalismo
A consecuencia de lo anterior, otra de las tendencias en diseño web para 2018 son los diseños limpios y sencillos. El ‘menos es más’ no solo está de moda. Los fondos blancos, con los elementos necesarios y tipografías a un color son los que mejor funcionan en el móvil.
Por otro lado, los usuarios somos impacientes y nos gusta que la web se abra rápido. Una manera de lograrlo es reducir la carga de elementos gráficos. Sobre todo –una vez más- en dispositivos móviles. Esto, además, mejora el posicionamiento en Google.
En este sentido, conviene recordar que minimalismo no quiere decir aburrido.
Tipografías creativas
Sin colorines. Sin imágenes… ¿Cómo diferenciarnos y aportar carácter a una web? Para dar rienda suelta a nuestra creatividad podemos emplear las tipografías.
Un diseño basado en las mismas proporciona, además, otras ventajas. Evita cargar demasiadas imágenes y su escalado no afecta al rendimiento en aparatos móviles.
En este apartado podemos apreciar varias tendencias en diseño web para 2018. Por un lado, el empleo de tonos llamativos y brillantes e, incluso, de degradados multicolores. Y por otro, continúa el uso de tipografías ‘handmade’, que aporta exclusividad.
Eso sí, conviene no exagerar ni recargar. Y centrar el uso de fuentes no estándar en cabeceras, titulares y otros sitios destacados.
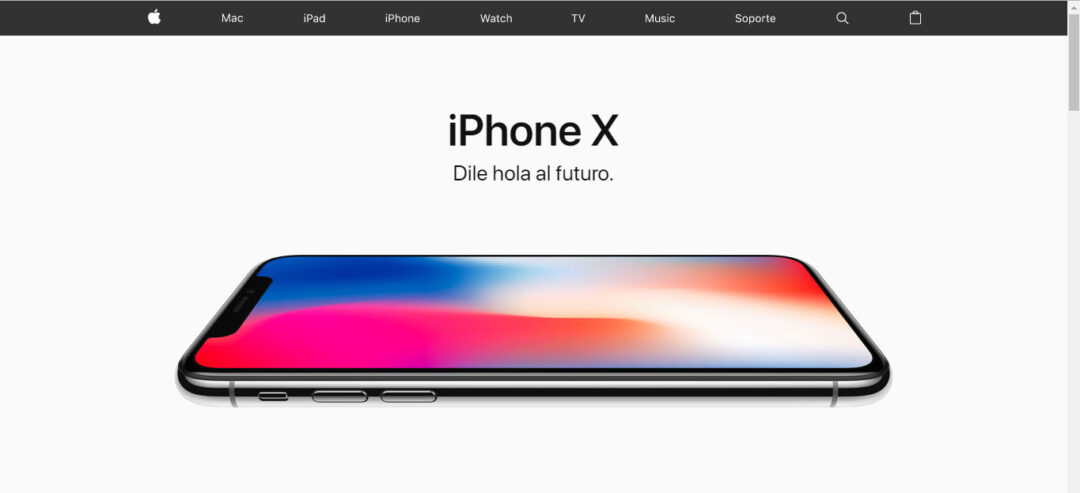
‘Hero’
Entre las tendencias en diseño web para 2018 destaca también la imagen con ancho completo. El resto de secciones aparecen al desplazar el cursor hacia abajo, y tienen su propio fondo.
Denominada comúnmente ‘hero’, es totalmente compatible con el diseño responsive. Se utiliza para captar la atención del usuario. Y se contrapone a los carruseles de imágenes de los últimos años, que están un poco manidos… Y que consumen gran cantidad de recursos.
Si unimos la imagen a pantalla completa con una tipografía original y creativa, tendremos una página de acceso genial. O una ‘landing page’ muy efectiva, para una campaña publicitaria.
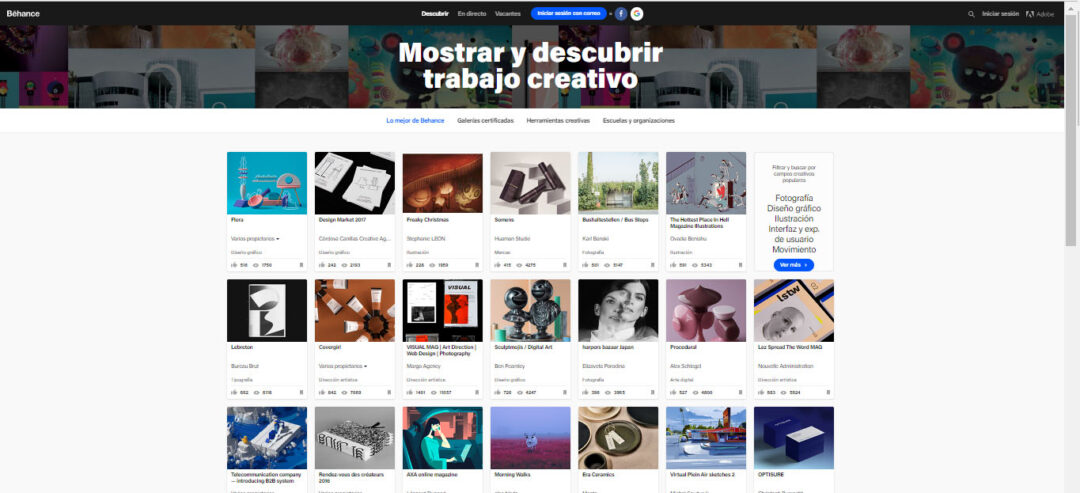
Diseño modular
Inspirado en la red social Pinterest, una de las últimas tendencias es el diseño modular. En él, cada elemento se concibe como un módulo independiente. Y funciona muy bien en los sitios con informaciones heterogéneas.
De nuevo, prima la necesidad de un diseño ‘responsive’. Este tipo de webs se está abriendo paso porque tienen una gran capacidad de adaptación al tamaño de cada dispositivo, al funcionar cada módulo de forma independiente.
Con el diseño modular, los elementos de la web cambian de lugar, de tamaño o desaparecen, en función del aparato. La página deja de visualizarse como un elemento único, para concebirse como un conjunto de componentes independientes.